Tkinter چیست؟
Tkinter چیست؟ موضوع کاربردی در زمینه ی واسط کاربر گرافیکی در پایتون هست. در این آموزش ضمن آشنایی با مفهوم این کتابخانه، به یادگیری دستورات پایه می پردازیم.
Tkinter چیست و کاربرد آن
یک فایل جدید باز میکنیم و کد زیر را نوشته و اجرا میکنیم:
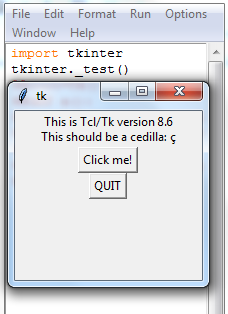
import tkinter
tkinter._test()
همانطور که در تصویر زیر مشاهده میکنید پنجره دارای چند برچسب و دکمه است که یک سری اطلاعات مانند ورژن ماژول و.. میدهند و کار خاصی انجام نمیدهند.

tkinter-python
پنجره اصلی(Tk())
برای ساخت برنامه ای مطابق با نیازمندیهای خودمان در ابتدا با کد زیر یک پنجره درست میکنیم :
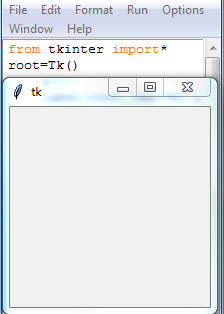
from tkinter import*
root=Tk()
یا
import tkinter
root=tkinter.Tk()
در هر دو مورد ما یک خروجی خواهیم داشت با این تفاوت که با from tkinter import* ما اجازه داریم از محتویات ماژول بدون نوشتن نام استفاده کنیم.
در جلسات قبلی برای تعریف متغیر یک اسم به آن نسبت و مقداری را در ان قرار میدادیم x=1. در اینجا ما متغیری به نام x از جنس اینتیجر داریم.
اینجا ()root=Tk متغیری از جنس کلاس پنجره داریم. در واقع ما قسمتی از حافظه را با این کار اشغال میکنیم. نام تمام متغیرهای استفاده شده اختیاری است.
Widgets
Widget یا چیز، اشیا گرافیکی هستند که میتوانند به پنجره برنامه اضافه شوند. برخی از Widgets مهم را بعد از معرفی در برنامه خود به کار میبریم:
Labels
از برچسب ها برای نمایش متن و عکس استفاده میکنیم:
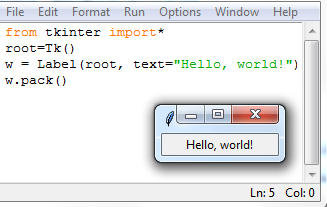
w = Label(root, text=“Hello, sufra!”)
w.pack()
همانطور که در کد بالا مشاهده کردید برای نمایش یک متن ما باید یک کلاس جدیدی از جنس لیبل ایجاد و در متغیر w قرار دادیم. این کلاس دارای دو آرگومان هست که اولی پنجره ای است که قراره روی آن نمایش داده شود. دومی متغیری از جنس رشته که قرار است متنی را نمایش دهد. البته آرگومانهای دیگری مثل رنگ متن و پس زمینه و… هم میگیرد.
برچسب ها مانند html فقط به درد نمایش اطلاعات میخورند و کاربر نمیتواند با برنامه تعاملی داشته باشد.
تا اینجا ما برچسب خودمون را ساختیم برای نمایش آن روی پنجره از متد pack استفاده میکنیم. از آنجایی که ماژول tkinter کراس پلتفرم است، پنجره اندازه برچسب میشود.

tkinter-python
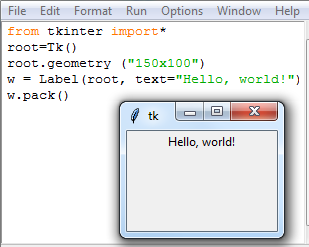
با geometry اندازه پنجره را به دلخواه تغییر میدهیم.



بسم الله الرحمن الرحیم
سلام علکیم
عالی بود ممنون
سلام. موفق باشید