تفاوت بین html و css چیست؟
مطالب این قسمت طراحی وب ، از کتاب طراحی صفحات وب مقدماتی انتخاب شده است.
تفاوت بین html و css چیست؟ با مثال
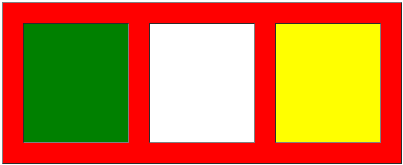
کدی بنویسید که شکل زیر را ایجاد کند:
<html>
<head>
<title> sufra </title>
</head>
<body>
<table border=“1” width=“400” height=“150” cellspacing=“20” cellpadding=“50”
style=“margin-left:500;margin-top:300;background-color:red;” >
<tr ><td style=“background-color:green;color:red “> </td>
<td style=“background-color:white;color:blue “> </td>
<td style=“background-color:yellow;color:white “> </td></tr>
</table>
</body>
</html>
روش دیگر
<!DOCTYPE html>
<html>
<head>
<style>
table, th,td
}
;border: 1px solid black
{
table
}
;border-spacing: 20px
;background-color:red
{
<style/>
<head/>
<body>
<“;table style=”width:400 ;height=150”;cellspacing=20; cellpadding=50 >
<tr>
<th style=”background-color:green”></th>
<th style=”background-color:white”></th>
<th style=”background-color:yellow”></th>
<tr/>
<table/>
<body/>
<html/>
نکته:
table
وظیفه ایجاد جدول را برعهده دارد و دارای ویژگیهای زیر است
border
ضخامت خطوط تشکیل دهنده جدول را معین میکند
tr: Table Row
وظیفه ایجاد ردیف را در جدول بر عهده دارد
th :Table Header
در اغلب جداول اولین ردیف حاوی عبارتی است که سر ستون نامیده میشود .برای ایجاد سرستون ها استفاده میشود
Td: Table Data
پس از ردیف سر ستونها ،ردیف های حاوی داده ها قرار میگیرند. ایجاد تعدادی خانه در ردیفی است که توسط این برچسب ایجاد میشود.
non-breaking space
برای قرار دادن فواصل خالی در صفحات وب استفاده میشود
width
برای تعیین عرض جدول
height
برای تعیین ارتفاع
cellspacing
خانه های جدول به صورت پیشفرض به اندازه یک نقطه از هم فاصله دارند . برای افزایش فاصله میان خانه ها و تنظیم آن روی مقدار دلخواه باید از این مشخصه استفاده کنید
cellpadding
وقتی عبارتی را بین برچسب های th وtd قرار میدهید تا به عنوان محتوای خانه های جدول درج شود، در حالت پیش فرض فاصلۀ چندانی از کناره جدول ندارد. برای تنظیم این فاصله بر حسب نقطه ،مشخصه cellpading پیش بینی شده است.
style
این مشخصه برای تنطیم ویژگی های ظاهری ردیف مانند :ارتفاع ،رنگ پس زمینه ،ترازبندی متن های موجود در آن کاربرد دارد
margin-left
مقدار حاشیه از سم چپ ۵۰۰ نقطه
background-color:red
برای رنگ آمیزی پس زمینه
در html همه چیز درون تگ ها (<>) قرار میگیرد مانند <html> , همین تگها مشخص میکنند که چه چیزی درون پاراگراف، لینک ، متن ساده و…قرار بگیرد.
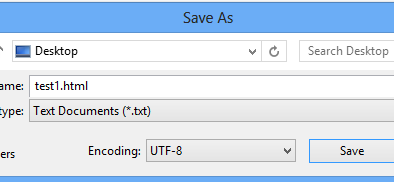
فایل html یک فایل متنی ساده است وبرای ساختن این فایل کافی است در یک notepad از قسمت file ،save as را انتخاب کنیم:

به همین سادگی یک صفحه html ساخته میشود.
نکته:
اگر در این صفحه بدون تگ متنی بنویسیم بعد از ذخیره واجرا در مرور گر نمایش داده میشود:

اما به این صفحه ، یک صفحه html نمیگویند بلکه به صفحه ای html میگویند که دارای یک مقدار کد باشد:
<html>
<head>
<title> sufra </title>
</head>
<body>
<body/>
</html>