عکسها
<img> تگ
از این تگ برای وارد کردن عکس به صفحه استفاده میشود. یک ویژگی اصلی داره و تگ بسته هم ندارد.
ادرس عکس میتواند در ویژگی src تعریف شود:
<img src=”01.jpg” />
Image مکان
ما برای مقدار صفت src به مکان عکس نیاز داریم که بین ” ” قرار میگیرد. در مثال اگر اسم عکس ما ۱٫jpg باشد در پوشه ای که فایل html مان قرار دارد و همچنین خصوصیات زیر را هم داشته باشد:
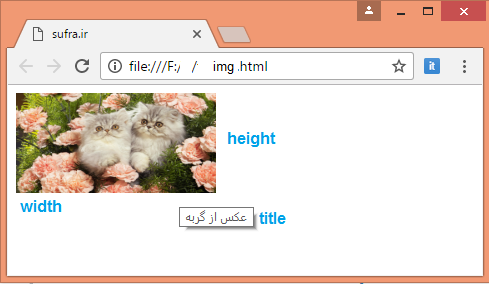
خصوصیات title, alt ، height ، width
ویژگی width و height: برای عکس در نظر گرفتیم که عکس را به هر اندازه که بخواهیم در صفحه قرار میدهیم،
خصوصیت alt :یک متنی را جایگزین عکس میکند هنگامی که بنا به دلایلی مثلا سرعت پایین نت مرورگر نتواند عکس را نمایش دهد با این ویژگی کاربران میفهمند عکس چه موضوعی را را به تصویر میکشیده است
خصوصیت title :حاویمتنی است که با رفتن ماوس بر رو روی عکس به نمایش در می اید.
کد ما باید شبیه به مثال زیر باشد:
<html>
<head>
<title>sufra.ir</title>
</head>
<body>
<img src="C:\Users\Desktop\1.jpg" height="100px" width="200px" alt="" title ="عکس از گربه">
</body>
</html>