ایجاد frame در صفحات وب
<frame> تگ
قابها یا frame ها به ما امکان میدهند دو یا چند صفحه وب را درون یک پنجره مرورگر و در کنار یکدیگر قرار دهیم.
خصوصیات یا ویژگیهای مهم frame:
| ویژگی | توضیح |
|---|---|
| src | فریم برای داشتن محتوا از ویژگی src استفده میکند. با قرار دادن نشانی صفحه ای که میخواهیم در frame موردنظر به عنوان محتوا نمایش داده شود، مقدار میگیرد. |
| name | نام فریم را مشخص میکند |
| frameborder | مقادیر ۰یا۱ میگیرد و مشخص میکند که فریم خط جدا کننده داشته باشد یا خیر |
| noresize | یکی از خصوصیات frame که باعث میشود کاربر نتواند اندازه قابها را تغییر دهد. |
| scrolling | اگر محتوا بیشتر از اندازه فریم ها شود از این ویژگی استفاده میشود. در حالت پیش فرض نوار های اسکرول برای بالا پایین کردن محتوا به کار می رود. |
تگ <frameset>
برای اینکه این frame ها درون یک پنجره یا صفحه نشان داده شوند باید درون تگ frameset قرار بگیرند. این تگ دارای خصوصیات مختلفی از جمله border, scrolling, resize و … میباشد.
عنصر frameset ویژگیهای سطر و ستون درون تگ frameset دارد، که مقا دیر آنها با درصد یا تعدادی از پیکسلها مقدار میگیرند.
<frameset cols="100, 25%, *"></frameset>
<frameset rows="100, 25%, *"></frameset>
<frameset cols="25%,50%,25%">
<frame src="a.htm" />
<frame src="b.htm" />
<frame src="c.htm" />
<noframes>Frames not supported!</noframes>
</frameset>
| ویژگی | توضیحات |
|---|---|
| cols | تعیین تعداد قابهای ستونی. به روشهای زیر این تقسیم بندی ستونی انجام میشود.
|
| rows | مقادیری که این ویژگی میگیرد دقیقا مانند ستون ها میباشد با این تفاوت که به صورت افقی فریم ها قرار میگیرند. |
| border | حاشیه هر فریم را به پیکسل مشخص میکند. |
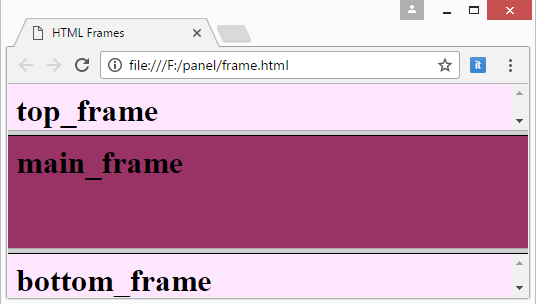
مثال۱٫ ساخت سه فریم به صورت سطری یا ردیفی:
به ترتیت کدها را در صفحات html جداگانه و با نام های زیر ذخیره کنید:
- fram.html
- top_frame.html
- main_frame.html
- bottom_frame.html
<html>
<head>
<title>HTML Frames</title>
</head>
<frameset rows="10%,80%,10%">
<frame name="top" src="top_frame.html" />
<frame name="main" src="main_frame.htm" />
<frame name="bottom" src="bottom_frame.html" />
<noframes>
<body>
Your browser does not support frames.
</body>
</noframes>
</frameset>
</html>
<html>
<head>
<body bgcolor="#ffe6ff">
<h1>top_frame</h1>
</body>
</html>
<html>
<head>
<body bgcolor="#993366">
<h1>main_frame</h1>
</body>
</html>
<html>
<head>
<body bgcolor="#ffe6ff">
<h1>bottom_frame</h1>
</body>
</html>
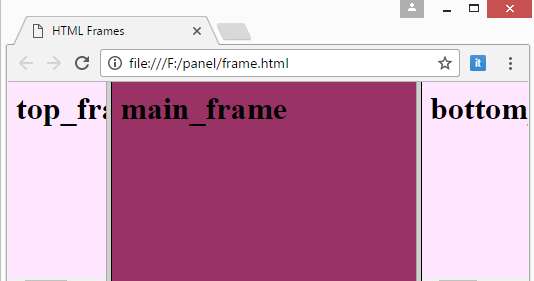
مثال۲٫ ساخت سه فریم به صورت ستونی:
مانند مثال قبل، کد زیر را در فایل frame.html ذخیره کنید:
<html>
<head>
<title>HTML Frames</title>
</head>
<frameset rows="10%,80%,10%">
<frame name="left" src="top_frame.html" />
<frame name="center" src="main_frame.htm" />
<frame name="right" src="bottom_frame.html" />
<noframes>
<body>
Your browser does not support frames.
</body>
</noframes>
</frameset>
</html>

<html>
<head>
<title>HTML Target Frames</title>
</head>
<form>
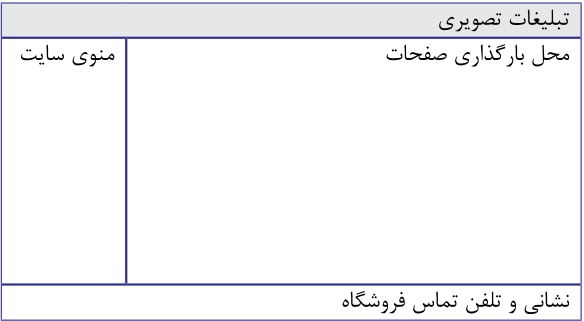
<frameset rows=”7%,86%,7%” frameborder=”0″ >
<frame src=”تبلیغات.html” >
<frameset rows=”86%” >
<frameset cols=”200,*” >
<frame src=”منو.html” >
<frame src=”محتوا.html” >
</frameset>
</frameset>
<frameset rows=”7%” >
<frame src=”نشانی.html” >
</frameset>
</html>
<html>
<head>
<title>first page</title>
</head>
<body bgcolor=”green” dir=”rtl”>
<b>تبلیغات تصویری</b>
</p>
</body>
</html>
<html>
<body bgcolor=”maroon” dir=”rtl”>
<h1>منوی سایت <h1>
</body>
</html>
<html>
<body bgcolor=”green” dir=”rtl”>
<b>نشانی و تلفن تماس فروشگاه </b>
</body>
</html>
<html>
<body bgcolor=”green” dir=”rtl”>
<b>نشانی و تلفن تماس فروشگاه </b>
</body>
</html>