مفاهیم مقدماتی وب
از جمله مفاهیم مقدماتی وب (Basic web)، میتوان به موارد زیر اشاره کرد:
- اینترنت (interconnected network) که مخخف Internet
- www
- سرور
- هاست
- دامنه
- کلاینت
- مرورگر
- ip
- ….
تعریف این عبارات برای هر شخصی که قصد آشنایی با دنیای وب را دارد جالب و برای هر کسی که می خواهد برنامه نویسی فرانت اند و بک اند را شروع کند واجب است. همچنین ممکن است شما قصد راه اندازی سایت فروشگاهی یا خدماتی و … را داشته باشید یا تصمیم دارید یک سئوکار حرفه ای شوید باید با یک سری مفاهیم آشنا شوید:
مفهوم اینترنت در مفاهیم مقدماتی وب
قبل از پرداختن به تعریف اینترنت بهتر است تعریف کوتاهی در مورد شبکه داشته باشیم. شبکه به مجموعه ای از کامپیوتر ها و دستگاههای متصل به هم که یک سری داده را رد و بدل میکنند گفته می شود.
اینترنت شبکه یا سیستمی جهانی از تعداد زیادی شبکه است که با به کارگیری مجموعه ای از قواعد مشترک که پروتکل نامیده می شوند به هم مرتبط شده اند و میلیون ها کاربر را در سرتاسر دنیا به یکدیگر متصل نموده اند.

در یک تعریف دیگر می توان اینترنت را شبکه ای دانست که میلیون ها شبکه خصوصی، عمومی، تجاری و … را با استفاده از زیرساخت های مخابراتی و ارتباطی به یکدیگر وصل نموده و حاوی مجموعه ای از منابع اطلاعاتی و ارائه دهنده سرویس های متنوع به کاربران است.
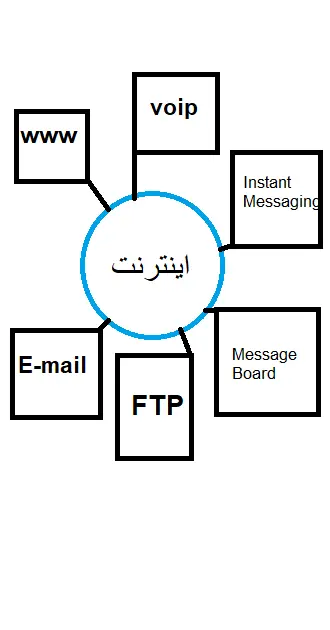
- www : مجموعه جهانی اسناد الکترونیکی (صفحات وب) مانند www.sufra.ir .
- E-mail(پست الکترونیک) : انتقال پیام ها و فایل ها از طریق شبکه کامپیوتری مانند یاهو و جی میل.
- Instant Messaging(پیام رسان فوری) : برنامه ای که به صورت ریل تایم فضایی را فراهم میکند تا داده هایی مانند تصویر، صوت، فیلم، متن، pdf و … را از طریق اینترنت بین دو نفر یا یک گروه رد و بدل شود. پیام رسانهایی مانند تلگرام و واتساپ.
- VoIP : برقراری تماس در فضای اینترنت مانند اسکایپ و وی چت.
- Message Board : یک فضای آنلاین که در آن کاربران در مورد یک موضوع خاص می نویسند.
- FTP: استاندارد اینترنت که امکان آپلود و دانلود فایل با کامپیوترهای دیگر را در اینترنت فراهم می کند مانند FileZilla.
مفهوم وب در مفاهیم مقدماتی وب
www (World Wide Web) یا شبکه ی جهانی وب که در منابع فارسی از آن با عنوان تار جهان گستر یاد می شود یکی از سرویس هایی است که دسترسی به اسناد یا همان وبسایتها را در بستر اینترنت امکان پذیر می سازد.
در تعریف دیگر وب بخشی از اینترنت، مجموعه ای از فایل ها به نام وب سایت ها یا صفحات وب که حاوی اطلاعات در قالب های متنی، گرافیکی، صوتی و تصویری و پیوندهایی به فایل های دیگر است.
میتوان وب را مانند یک کتاب قطوری در نظر گرفت که صفحات آن با نخ لینک به هم متصل و به عنوان یک منبع کامل در اختیار ما قرار گرفته است.
ویژگی های WWW
- شبکه جهانی وب چند پلتفرمی است.
- با کمک یک مرورگر وب، بسیاری از خدمات مختلف در وب می توانند از یک رسانه استفاده کنند.
- WWW منبع باز و توزیع شده است.
تفاوت اینترنت و WWW
- وب بیشتر مبتنی بر نرم افزار است در حالی که اینترنت عمدتاً مبتنی بر سخت افزار است.
- شبکه جهانی وب از پروتکل انتقال ابرمتن استفاده می کند در حالی که اینترنت از پروتکل اینترنت استفاده می کند.
- WWW مسئول اتصال داده های مختلف با کمک یک اتصال الکترونیکی است در حالی که اینترنت دستگاه های مختلف را به هم متصل می کند.
- WWW از یک URL برای مکان یابی یا شناسایی یک صفحه وب یا سند خاص استفاده می کند در حالی که اینترنت از آدرس IP برای شناسایی مشتری استفاده می کند.
انواع وب سایت ها
صفحات وب منبع خوبی از وب جهانی هستند که معمولاً با استفاده از یکی از زبان های نشانه گذاری فرامتن (HTML) طراحی می شوند. تصاویر، صدا، ویدئو و سایر اجزای مرتبط ممکن است در یک صفحه وب یافت شوند.

- پورتال : وب سایتی که انواع خدمات اینترنتی را از یک مکان مناسب و مجزا ارائه می دهد. به عنوان مثال Yahoo!، MSN.
- وبلاگ :یک وبسایت غیررسمی متشکل از مقالات با مهر زمانی یا پستهایی در قالب دفترچه خاطرات
- ویکی : نوعی وب سایت مشارکتی که به کاربران اجازه می دهد محتوای وب سایت را از طریق مرورگر ایجاد، اضافه کنند، تغییر دهند یا حذف کنند.
- شبکه اجتماعی : وبسایتی که اعضای جامعه آنلاین خود را تشویق میکند تا علایق، ایدهها، داستانها، عکسها، موسیقی و ویدیوهای خود را با سایر کاربران ثبتشده به اشتراک بگذارند.مانند You tube.
- کسب و کار : یک وب سایت حاوی محتوایی است که محصولات یا خدمات را تبلیغ یا به فروش می رساند.
برای نمایش یک صفحه وب درون مرورگر(کلاینت) چه مقدماتی مورد نیاز است؟
همانطور که میدانیم در معماری شبکه Client/server (مشتری/فروشنده)، کلاینتها برای بدست آوردن اطلاعات درخواست خود را به سرور میفرستند. کلاینت را میتوان مشتری یا مرورگر درنظر گرفت.
با کمک یک مرورگر وب، کاربران می توانند به سادگی با وارد کردن یک URL در نوار آدرس مرورگر وب، به یک صفحه وب دسترسی و آن را مشاهده کنند. در اینجا مرورگر وب به عنوان یک سرویس گیرنده عمل می کند که اسناد یا فایل ها را از سرور درخواست(request) می کند. و سرور پاسخی را در قالب فایل html،css،js، … میفرستد (Response).
مرورگر پاسخ را پردازش و قابل مشاهده برای کاربر می کند. نرم افزار Web Browser به صورت مفسر (interpreter) کار می کند که قابلیت تفسیر تگ ها و همچنین اسکریپت ها را دارد.
مفسر(interpreter)
شاید این سوال در ذهن شما پیش آمده باشد که interpreter چه فرقی با compiler دارد؟ پاسخ این است که کامپایلر ابتدا تمام دستورات برنامه را خوانده و در صورت صحیح بودن همه آنها را اجرا میکند اما مفسر ها رفتار متفاوتی دارند .
مفسر ها هر خط برنامه را اجرا کرده و به خط بعدی میروند،در واقع اجرای هر خط همان لحظه خواندن خط اتفاق می افتد .اگر خطایی در خطی باشد آن را اعلام میکند و به کار خود ادامه میدهد.
بنابراین اگر برای نمایش صفحات وب از کامپایلر استفاده میشد سرعت اجرا بسیار پایین بود و همچنین اگر کوچکترین خطایی در صفحه بود، هیچ گاه نمیتوانستیم به آن صفحه دسترسی داشته باشیم تا همه ی ایرادهای آن برطرف گردد.
URL=universal resource finder
فایل ها توسط یک منبع یاب جهانی (URL=universal resource finder) شناسایی می شوند که پروتکل انتقال، آدرس اینترنت و نام فایل دستگاه را مشخص می کند.
اگر ما بخواهیم به فایلهای وبسایت گوگل دسترسی داشته باشیم باید آدرس سایت گوگل را در نوار آدرس مرورگر وارد کنیم. این آدرس دارای قسمت های مختلفی هست که در ادامه به طور خلاصه به آنها میپردازیم. هر صفحه وب در اینترنت دارای یک نشانی به صورت زیر است که در آن :
https://www.websitename.com/test.html
- Hyper Text Transfer Protocol Secure : https در مفاهیم مقدماتی وب: قوانین انتقال ابر متن ،پروتکل برقراری ارتباط را تعیین میکند.
- www در مفاهیم مقدماتی وب: یعنی مراجعه به شبکه ی جهانی وب
- websitename.com: نام دامنه سایت است و در واقع نشان میدهد که درخواست باید برای کدام یک از سروهای وب موجود در اینترنت ارسال شود.
- test.html :صفحه وب مورد نظر را در وبسایت مذکور مشخص میکند. وقتی بعد از وارد کردن آدرس اینتر را می زنیم صفحه ای برای ما باز میشود که بر روی یک سرور است . در واقع با وارد کردن آدرس ، آدرس همان کامپیوتر قدرتمند را وارد می کینم.
مفهوم سرور (Server) در مفاهیم مقدماتی وب
اگر در فضای اینترنت کاربری مطلبی را جستجو کند(درخواست یا request)، ما به عنوان برنامه نویس صفحه ای را به زبان نشانه گذاری html طراحی میکنیم و در دسترس مخاطبان خودمان قرار میدهیم برای همین این صفحه و سایتهایی که حاوی پاسخ کاربران (responsive) هستند در هارد کامپیوترهای بسیار قدرتمند که سرور(server) نام دارند داخل شبکه ی جهانی وب در فضای اینترنت قرار دهیم.
سرورهای وب، رایانه هایی با قدرت پردازش و سرعت بالا هستند همچنین پهنای باند مناسب برای ردوبدل کردن اطلاعات و به صورت دائم به اینترنت متصل می باشند و روی آنها نرم افزارهایی خاص برای برقراری ارتباط با اینترنت، ارایه سرویس وب و نیز تأمین امنیت اطلاعات نصب شده است.
آی پی(ip)
سرور ها برای شناسایی خودشون دارای آی پی هستند. آی پی ها ۴ بخش از ۰-۲۵۵ عدد کنار هم هستند و مشخص می کنند که کاربر درخواست خود را برای کدام سیستم ارسال می کند. آدرس کامپیوتر ها توسط ip مشخص و تبدیل به نام میشود. آی پی در دنیای اینترنت برای یک کامپیوتر منحصر به فرد است.

هاست(host)
به دلیل هزینه های زیاد برای داشتن و مدیریت سرور میتوانیم برای خرید هاست از وبسایتهای هاستینگ اقدام کنیم. این وبسایتها سرور را به چندین قسمت تقسیم میکنند که به آن host میگویند و با توجه به نیاز کاربر اعم از مقدار هارد، رم و سی پی یو آن را میفروشند.
دامنه(domain)
میدانیم هر کدام از سرور ها دارای یک آی پی هستند که حفظ کردن آنها برای کاربران دشوار است. برای همین وبسایتهای هاستینگ هنگام فروش هاست، از شما میخواهند یک دامنه هم بخرید یا اگر از قبل آن را خریدید وارد کنید تا هاستینگ، ip سرور را به دامنه ی شما متصل میکند.
یعنی اگر شما میخواهید برای دسترسی به سایتی به جای آی پی، دامنه را در آدرس بار مرور گر وارد کنید، در ابتدا درخواستی به DNS میفرستید. دی ان اس آدرس آی پی دامنه را برای مرورگر ارسال می کند تا بروزر با آی پی، سرور مورد نظر را درخواست کند و همان سروری را فراخوانی می کند که هارد را خریداری کردید. سرور هم به عنوان پاسخ صفحه ی مورد نظر برای مرورگر ارسال میکنید و شما میتوانید آن را مشاهده کنید.
حال سوالی که پیش می آید این است که مرورگر از کجا میفهمد چه چیزی را نمایش دهد ؟ اینجا است که موضوع html مطرح میشود.
FAQs
Q : مجموعه صفحات وب مرتبط بههم که روی یک کامپیوتر سرویس دهنده وب هستند، چه نامیده میشود؟
A: وبسایت
Q :مفهوم World Wide Web به فارسی چه می شود؟
A : در زبان فارسی با عبارتهایی چون وب، وب جهانگستر، تارِ جهانگستر شناخته میشود. سیستمی از صفحات وب که توسط لینک ها به هم متصل و در ارتباطند و از طریق شبکه جهانی اینترنت قابل دسترسی هستند. سپس به کمک مرورگر وب میتوان صفحات وب را مشاهده و به کمک پیوندها در میان آنها حرکت کرد.
Q : قواعد مشترکی که اتصال رایانه های شبکه به یکدیگر را امکان پذیر می کنند چه نام دارند؟ پروتکل
