جداول
جداول
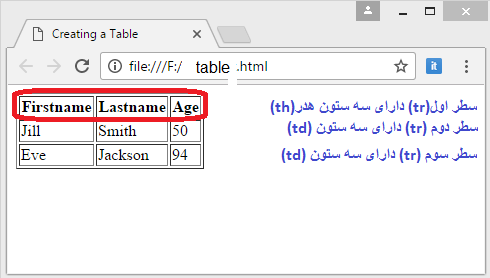
جدول ها توسط تگ <table> ایجاد میشوند. هر سطر جدول با تگ <tr> و هر ستون توسط تگ <td> ایجاد میشود. مثال زیر یک نمونه ایجاد جدول ساده میباشد با ویژگی border که با ۱ مقدار دهی و باعث ایجاد حاشیه میشود.
همچنین از تگ th جهت تعریف هدر جدول استفاده شده است.
<html>
<head>
<title> Creating a Table</title>
</head>
<body>
<table border="1">
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>50</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
</table>
</body>
</html>
نکته
تگ td یا همان ستونها ی جدول مانند ظرفی که حاوی اطلاعات است میباشند. این اطلاعات میتواند شامل همه عناصر html مثل متن، عکس، لیست و…. باشد
ویژگی colspan وrowspan
از colspan برای ادغام دو یا چند ستون استفاده میشود.
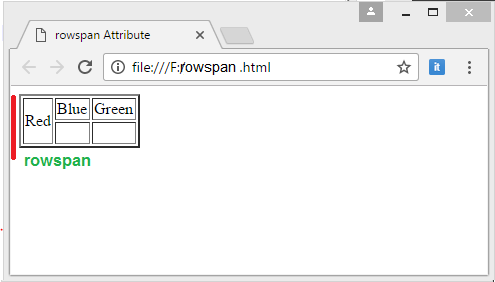
از rowspan برای ادغام دو یا چند ردیف استفاده میشود.
<html> <head> <title> Colspan Attribute</title> </head> <body> <table border="2"> <tr> <td >Red</td> <td>Blue</td> <td>Green</td> </tr> <tr> <td><br /></td> <td colspan="2"><br /></td> </tr> </table> </body> </html>
| Colspan |
|---|
<html>
<head>
<title> Colspan Attribute</title>
</head>
<body>
<table border="2">
<tr>
<td rowspan="2">Red</td>
<td>Blue</td>
<td>Green</td>
</tr>
<tr>
<td><br /></td>
<td ><br /></td>
</tr>
</table>
</body>
</html>
| rowspan |
|---|