عناصر قالب بندی متن در HTML
در html لیستی از عناصر هست که استایل متن را مشخص میکنند.عناصر قالب بندی برای نمایش انواع خاصی از متن طراحی شده اند.
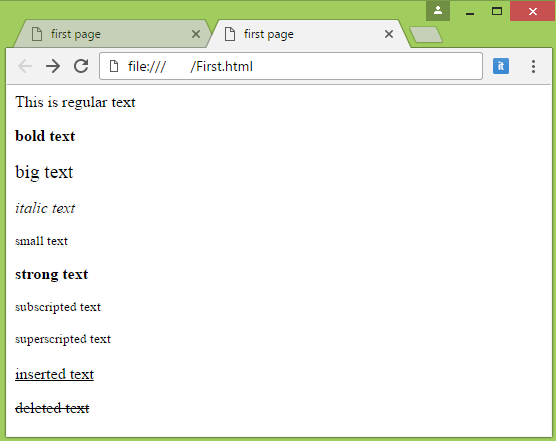
<html> <head> <title>first page</title> </head> <body> <p>This is regular text </p> <p><b> bold text </b></p> <p><big> big text </big></p> <p><i> italic text </i></p> <p><small> small text </small></p> <p><strong> strong text </strong></p> <p><sub> subscripted text </sub></p> <p><sup> superscripted text </sup></p> <p><ins> inserted text </ins></p> <p><del> deleted text </del></p> </body> </html>
در این مثال هر پاراگراف فرمت متفاوتی را توسط تگ مخصوص نشان میدهد:
نشان میدهد. <strong> ر ا مثل <b> و <em> را مثل <i>مرورگر
با این حال معنی این تگ ها با هم متفاوت است، <b> و <i> متن را به ترتیب تو پر و ایتالیک نشان میدهند ولی دو مورد دیگر اهمیت متن را نمایش میدهند.
متن با حروف درشت <b> </b>
متن مهم <strong> </strong>
متن ایتالیک <i> </i>
متن تاکید <em> </em>